Styling a button or text on a web page is crucial for creating an engaging and visually appealing user experience. When it comes to styling buttons and text, there are many options available, and the best approach can vary based on personal taste, the website’s brand identity, and the overall design of the web page
What do we provide?
- Change button and delivery message color
- Adding advanced custom styling
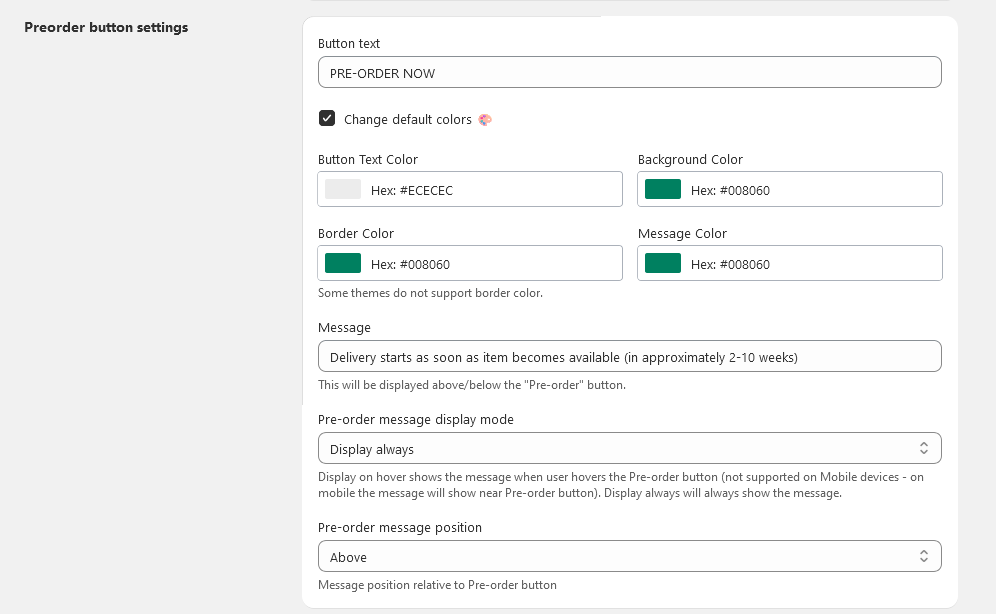
Change button and delivery message color
you can change the button color, border of button and delivery text style in product page.
Adding advanced custom styling
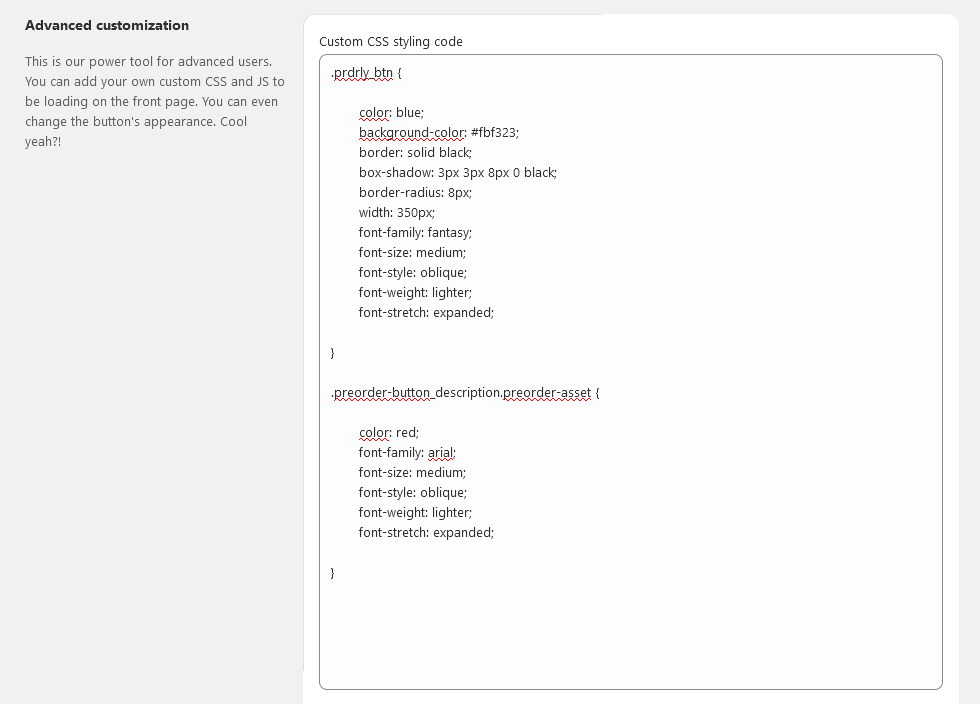
In order to cater to different design preferences for buttons, we have included a “Custom CSS styling code” field under the “Advanced customization” section. This allows users to input their own CSS code to apply any design they desire, providing great flexibility and customization options. This is a highly beneficial feature as it provides the ability to create unique and personalized designs. Let’s explore the various options that are available.
Button style
- Assign Button background color: background-color:#23b83c
- Assign Button width :
width: 100% - Assign Border to button:
dashed 4px #020353 - Assign Box Shadow to button:
box-shadow: 3px 3px 8px 0 red - Assign Border radius to button:
border-radius: 30px
Text Style
- Change text color:
color: red - Assign font family to text :
font-family: fantasy - Assign font size:
font-size: smaller - Assign font stretch:
font-stretch: expanded - Assign font style:
font-weight: normal - Assign font weight:
font-style: italic - Assign Text decoration:
text-decoration: green wavy under
Examples
You can copy below code to your “Custom CSS styling code”
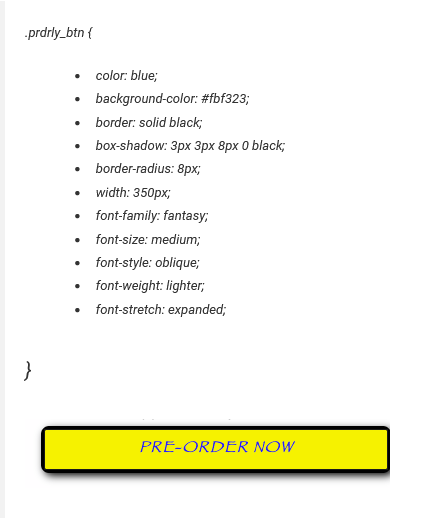
.prdrly_btn {
color: blue;
background-color: #fbf323;
border: solid black;
box-shadow: 3px 3px 8px 0 black;
border-radius: 8px;
width: 350px;
font-family: fantasy;
font-size: medium;
font-style: oblique;
font-weight: lighter;
font-stretch: expanded;
}
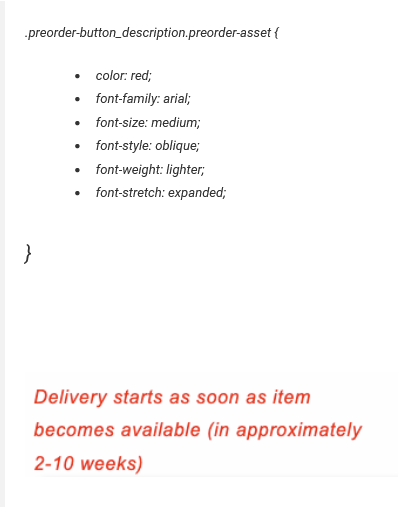
.preorder-button_description.preorder-asset {
color: red;
font-family: arial;
font-size: medium;
font-style: oblique;
font-weight: lighter;
font-stretch: expanded;
}
If you need any type style customization, please contact us via [email protected] 😊